! Problems with your template?
Once again bringing material =)
This time I want to expose something that brought me MANY headaches! And is that the programming the hack the carding , so cool me and draws me .. But designer and blogger Buuf as such, say I'm learning! I hope to go far before dying hehe .. In my early
blogger much sealed me templates and components, until I could master a bit the question and now I want to show some of the basics for those who start with a blogger and never tire of making attempts ending in failure = (
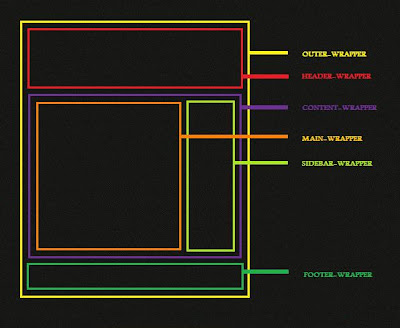
I take the trouble to make a sample drawing so you can appreciate a bit more detail every part and section of this! We greatly regret the bad visual, but I did it on purpose, taking into account that the image weighs nothing and enhances the performance and optimal load of blog search engines ( Another issue that then speak ) and therefore on your machine!
below explains each of the sections with its own color as I am well aware that the image is very poor ..

containers: outer - wrapper, header - wrapper, content - wrapper, main - wrapper, sidebar - wrapper, footer - wrapper.
For example I have considered just a sidebar but should be 2 in Blogger sidebar often called 1 - wrapper and sidebar 2 - wrapper.
The outer - wrapper is the main blog package, the largest, which defines the total width (which pereferencia should not exceed 960 pixels so as to avoid horizontal scrolls, even using the extension All in one of Firefox sidebar to cut horizontal space) and other parameters.
The header - wrapper is the one containing the header, our logo , Etc. Obviously the width of this and the other main elements contained in the outter - wrapper must be less than or equal to it, but there will be overflow errors (which we'll talk in another post), especially in Internet Explorer.
The content - wrapper is the container for content, I do not mean the container posts , but it encompasses a larger sidebar and posts . Like the header - its parameter wrapper wide (width ) should be less than or equal to the outer - wrapper.
The main - wrapper is the container for posts , here for example you can choose a background color for the entire field or margins over the limits of content - wrapper or paddings, etc.
The sidebar - wrapper is the container for sidebar , one in which are contained all our widgets and / or elements that have shaped incorporates its html code, javascript, images or similar. Here usually set (in) the style of the lists (eg for input or file, the blogroll or links, etc.).
The footer - wrapper lower container is one blog which publishes the theme credits, the hosting , licenses, authors, etc.
Now that you know the elements Blogger wrapper can begin to move CSS code in the correct sections and solve problems (such as sidebars to be the ground or move to the bottom of the blog to be seen Internet Explorer). PD
: If any of you a particular problem, leave your doubt gladly go up a manual in this regard ..
luck with your blogs and if you want a mutual bonding entice visitors to go, just ask!
0 comments:
Post a Comment